
If you’re using WordPress, you can leave the field for “Alt text” in the Image settings empty.

The empty alt attribute makes sure that screen readers skip over the image. If you really can’t do anything about these images being there, give them an empty alt attribute, like so: Those images should be in your CSS and not in your HTML. If you have images in your design that are purely there for design reasons, you’re doing it wrong. But what if an image doesn’t have a purpose? And if it’s not relevant, consider removing the title attribute entirely. If the information conveyed by the title attribute is relevant, consider making it available somewhere else, in plain text. They are only available to people who use a mouse (or other pointing devices) and the only one case where the title attribute is required for accessibility is on and tags. What’s more, most of the time it doesn’t even make sense to add it. The title attribute is shown as a tooltip when you hover over the element. Whereas, an image with a statistic should have an alt text that describes what the statistic is about. A purely decorative image doesn’t necessary need an alt text. Instead, think of alt text as a part of your content, think of the value it brings to your reader and be mindful about it. One thing to note, however, is that not every single image needs to have an alt text. Because people using a screen reader will otherwise not know what the image is about. Not just for SEO purposes, but also for accessibility. Search engines like Google also use this information to understand the context of an image to find out what an image shows, and what its purpose is.

It’s not just screen readers that read alt text, though. These screen readers tell them what is on the image by reading the alt tag. The alt tag is used by screen readers, which are browsers used by people with a visual impairment for example. Rest assured that whenever we refer to alt tags/text/attributes, or title tags/attributes, we’re still talking about the same two things. These attributes allow you to add textual descriptions of your image, which can help with both SEO and accessibility. (Technically they’re not tags, they’re attributes, but you don’t need to worry about that).

The alt and title attributes of an image are commonly referred to as ‘alt tag’ or ‘alt text’, and ‘title tag’. What are alt attributes and title attributes?
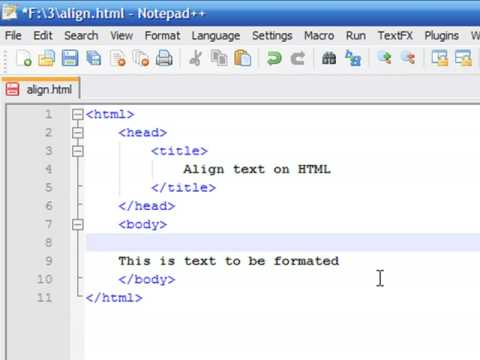
HOW TO WRITE TEXT ON A PICTURE IN HTML HOW TO
How to add alt and title attributes in Shopifyĭo you have an orange bullet for the Keyphrase in alt attributes check in Yoast SEO? Read how to turn that bullet green.Image alt tags assessment in WooCommerce and Shopify SEO.What does the 'keyphrase in image alt attributes' check in Yoast SEO do?.But what if an image doesn't have a purpose?.



 0 kommentar(er)
0 kommentar(er)
